Tableauにおけるデータの縦持ち、横持ちの話
あけましておめでとうございます。
新年1回目の投稿です。
今年1回目のMake Over Mondayがデータが出ていたので、Vizを作成してみました。完成したVizはそこまで特殊なものではないですが、データを事前に加工する必要などがあったため、エクセルでのデータ加工と絡めて、データの縦持ち、横持ちの話をしようと思います。
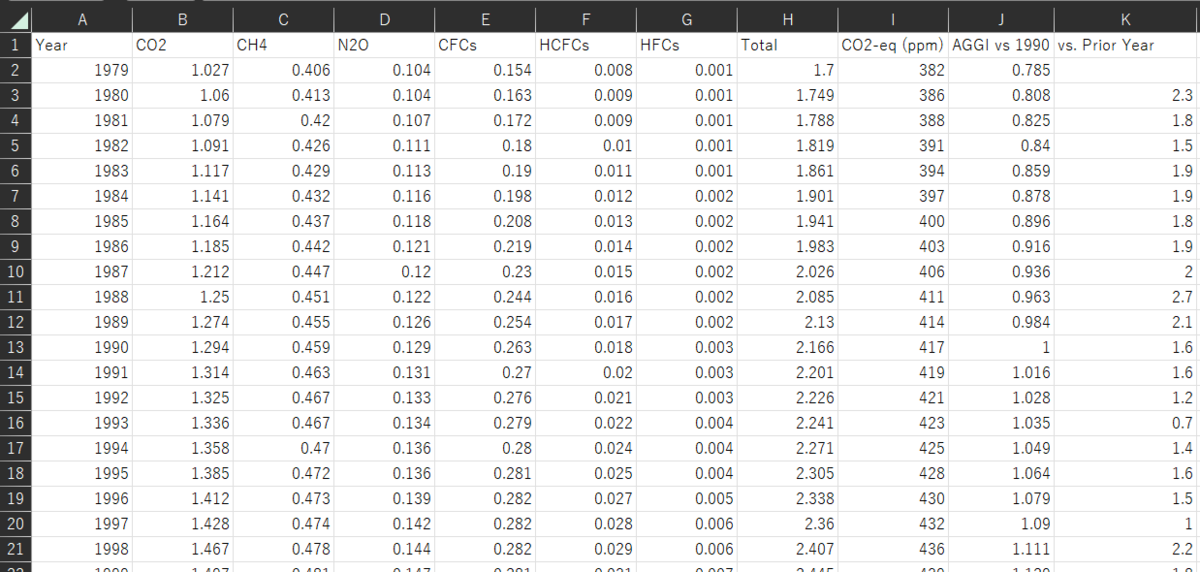
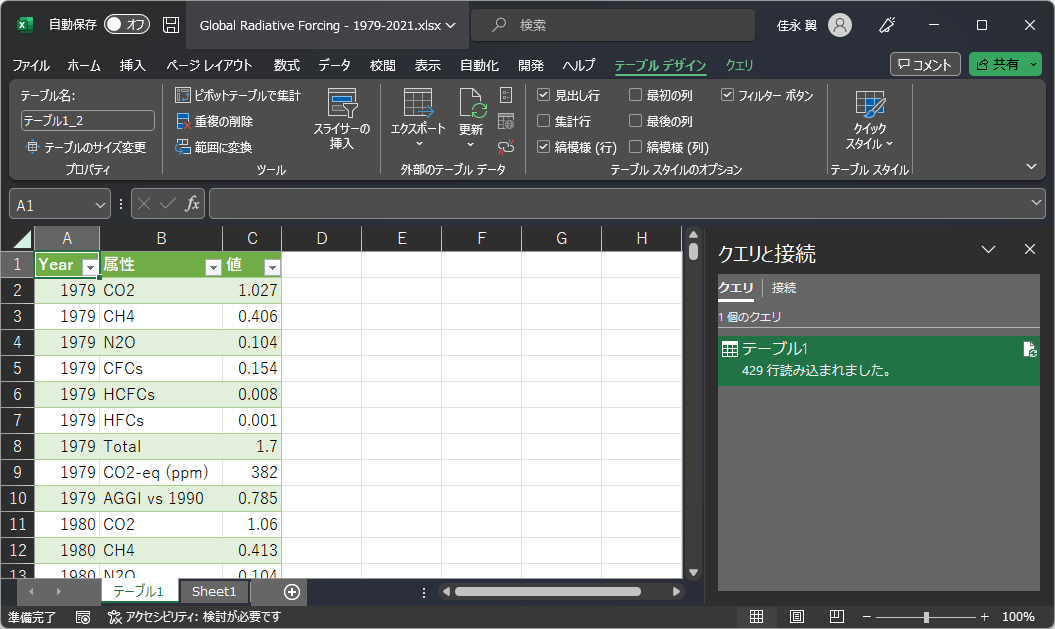
まずダウンロードした時点でのデータ構造は下図の通りでした。

見ての通り、データが横持ちになっています。
横持ちとは、CO2やCH4などの列が横に並んでいる状態です。
この状態でもVizを作成できるので、まずはデータの傾向などを把握するために、一旦Tableauにデータを入れて確認してみます。

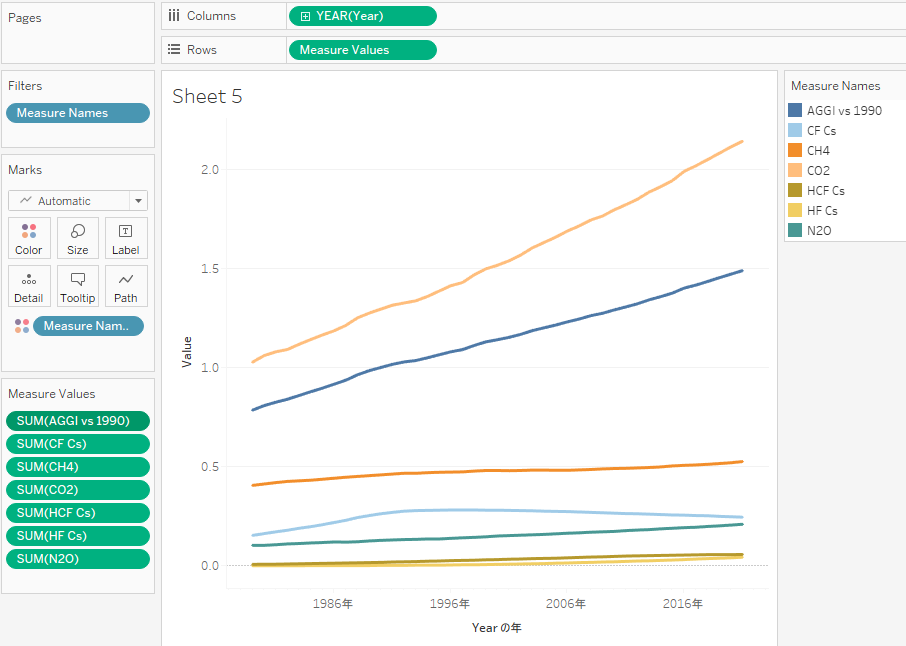
データの特徴は以下の通りです。
①全体的に増加傾向である
②CO2が大きく、半分以上の割合がありそうである
③数値が小さいメジャーが複数あり、変化がほとんど分からない
以上の特徴を踏まえて、分かりやすくするためには、全体に占める各メジャーの割合を示すことが必要だと感じました。Tableauではツリーマップや積み上げ棒グラフを簡単に実装できるが、それはデータが縦持ちであることが前提となっている。そこで、エクセルのPowerQueryを利用して、データを横持ちから縦持ちに変換することを検討しました。
ここからはエクセルでの操作です。
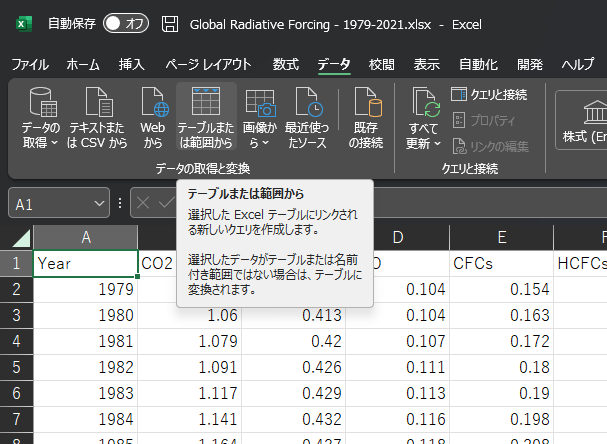
1.エクセルのシートからテーブルを作成する
「データ > テーブルまたは範囲から」の順番に選択する

2.確認画面が出てくるのでOKをクリック

3.縦持ちに変換したい列を全て選択する
今回は、Year以外のすべての列を選択しました。

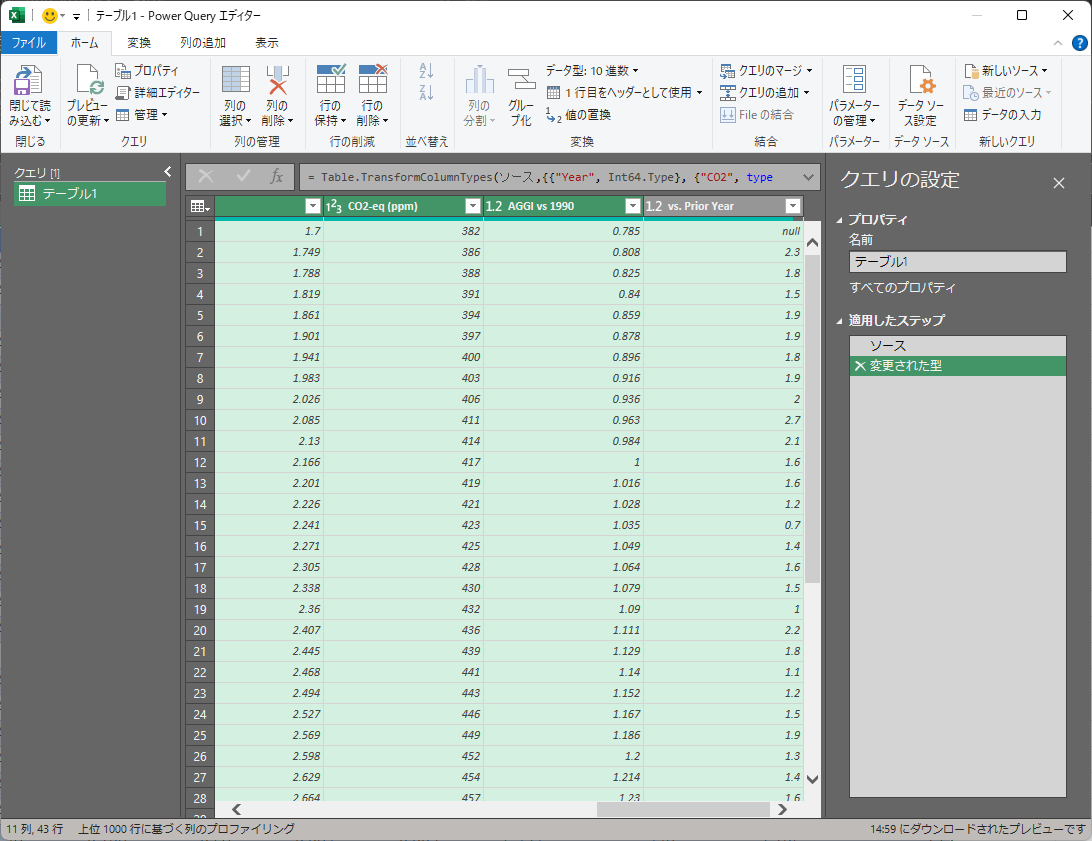
4.「変換 > 列のピボット解除」を選択する

5.「ホーム > 閉じて読み込む」を選択

6.以上の操作で、テーブル1というシートが作成されます。

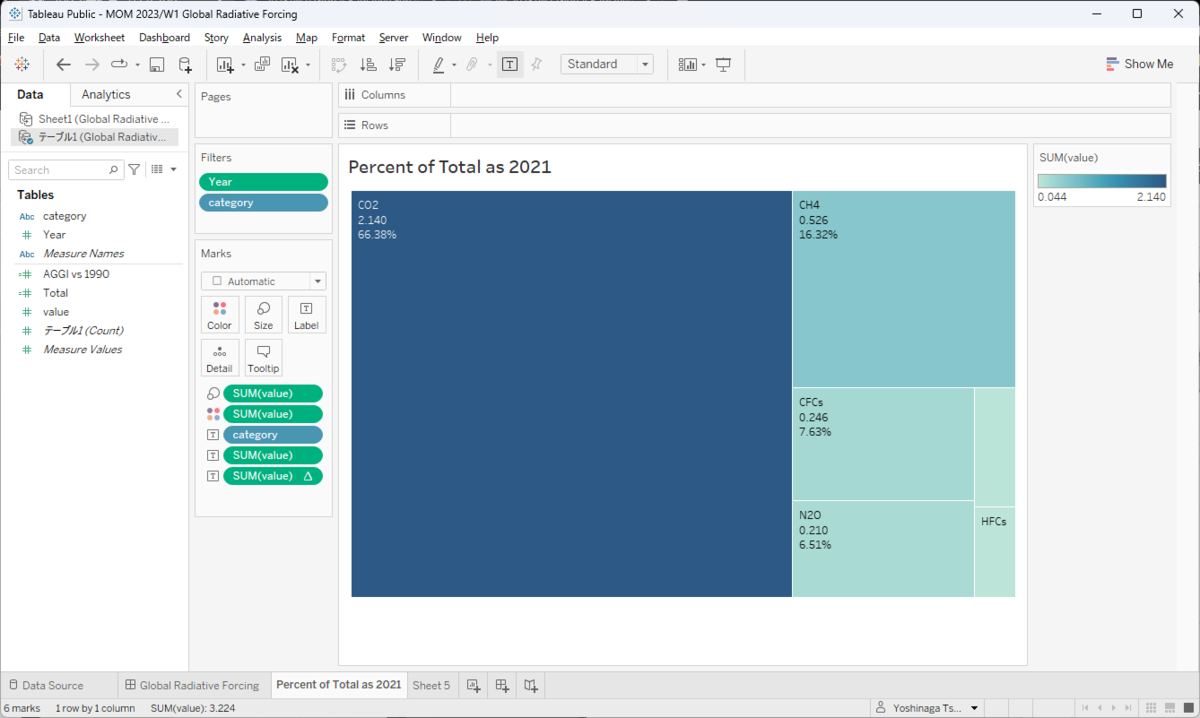
上記の縦持ちのデータを使って無事にツリーマップを作成することができました。
ツリーマップの作製自体は特にテクニックなども使用していないので説明は省略します。業務であれば、エクセルではなくTableau Prepを使えるのですが、MOMは業務外で自身の訓練として実施しているので、何か変換することがあれば、PowerQueryを使う必要があります。実際、縦横変換以外にもいろんな用途として使えるとのことなので、もう少し勉強しても良いとも考えているので、時間ができたら触ってみようと思います。

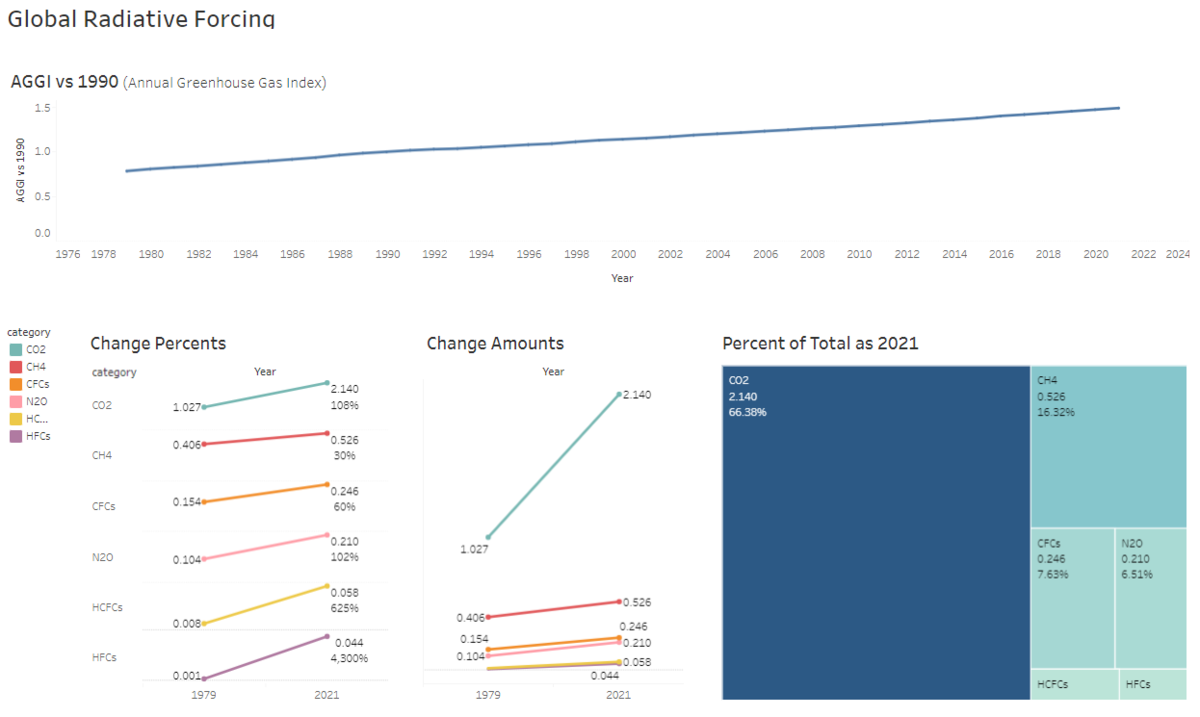
なお、最終的なダッシュボードはことらです。

Tableauのおいて変化と相関を同時に見るための散布図作成方法
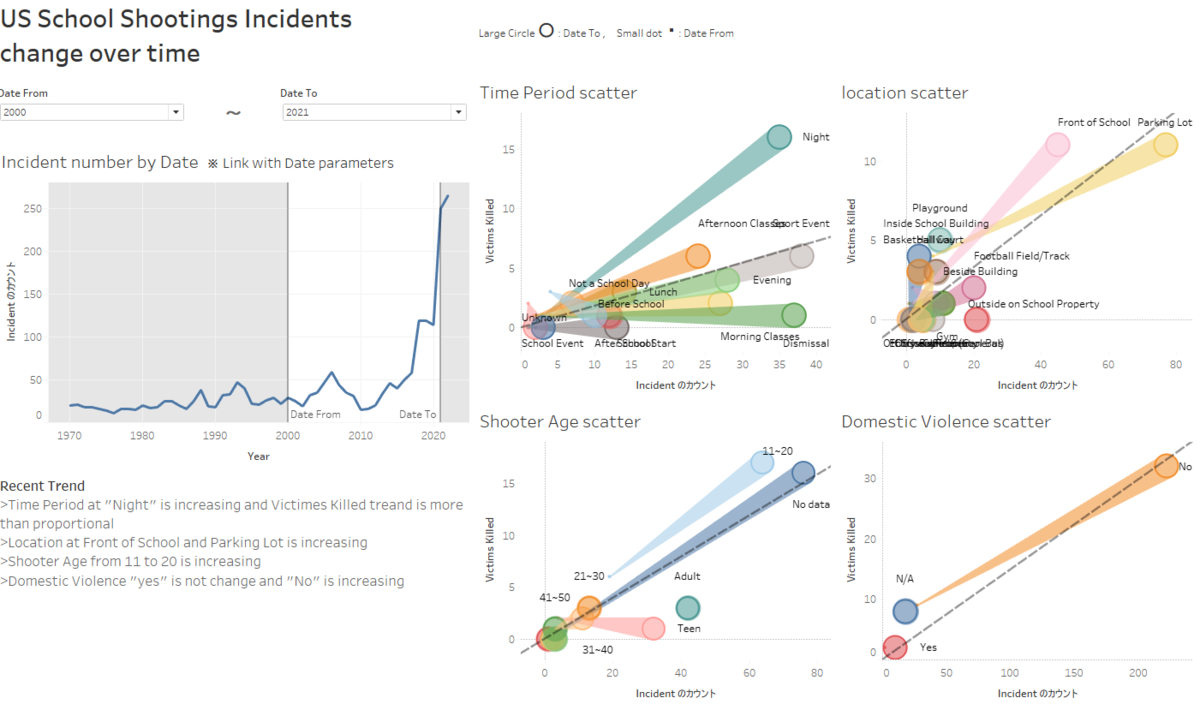
今回の議事のベースとなっているダッシュボードを先に紹介します。
Make Over Mondayでトライしたこちらのダッシュボードです。

左の折れ線グラフは特に工夫があるわけではないのですが、右の4つある散布図はいろんな場面で使えると個人的に思っていますので、作成方法を紹介したいと思います。
作成手順
0.前提条件
1.ベースの散布図の作成
2.同じディメンジョンのものを繋げる
0.前提条件
まず前提条件ですが、比較したいディメンジョンが縦持ちになっていることが条件となります。上記のダッシュボードでは、過去の特定の年と比較しているので、年に対してデータが縦持ちである必要があります。よく予実比較にもこの散布図を使用しますが、予実比較においても予定と実績が縦持ちの状態でデータとして保持されている必要があります。
また、散布図なので、メジャーが2つ以上必要ですが、こちらは縦持ち、横持ちどちらでも実装可能です。正確に言うと、横持ちの状態で実装するのですが、縦持ちの状態になっていても、Tableauで実装する際には疑似的に横持ちの計算フィールドを作成することが可能です。
1.ベースの散布図の作成
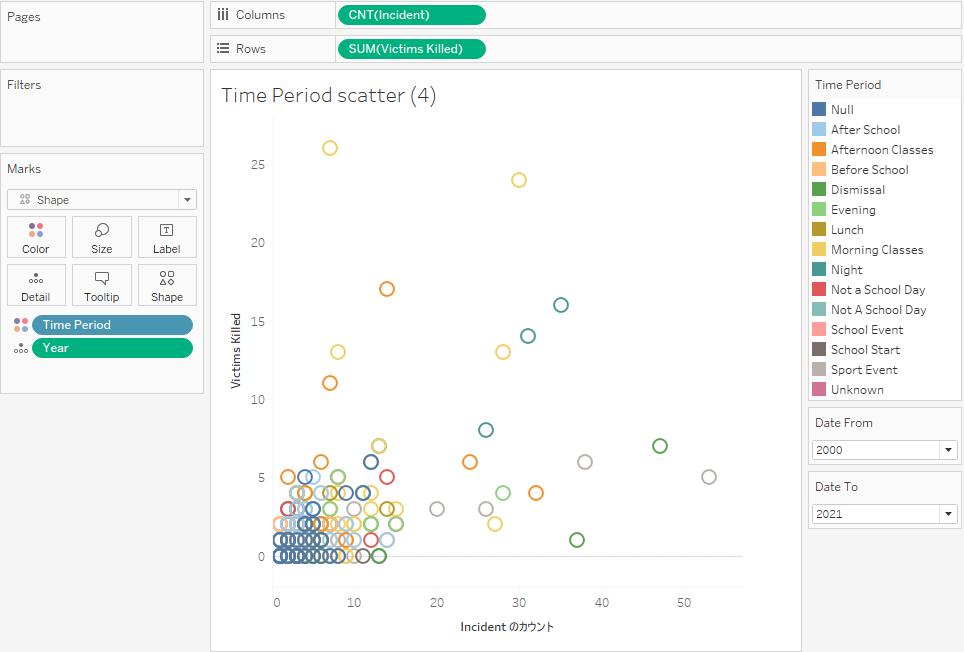
今回のグラフでは、横軸にインシデントの回数と縦軸に被害者の数を表示しています。今回は、Time Period事にどのような変化をしているのかを見たいというシチュエーションを想定しております。これにYearディメンジョンをそのまま加えると以下のように全年のデータが入ってしまって変化が全く分かりません。

そこで、比較したい年のパラメータを二つ作成し、そのパラメータの年の間で変化を見ることとします。以下のようにDate FromeとDate Toの二つのパラメータを作成し、それをもとに、year filterという計算フィールドを作成します。これをフィルタに入れることによって、Date FromeとDate Toと一致するデータのみに絞ることができます。

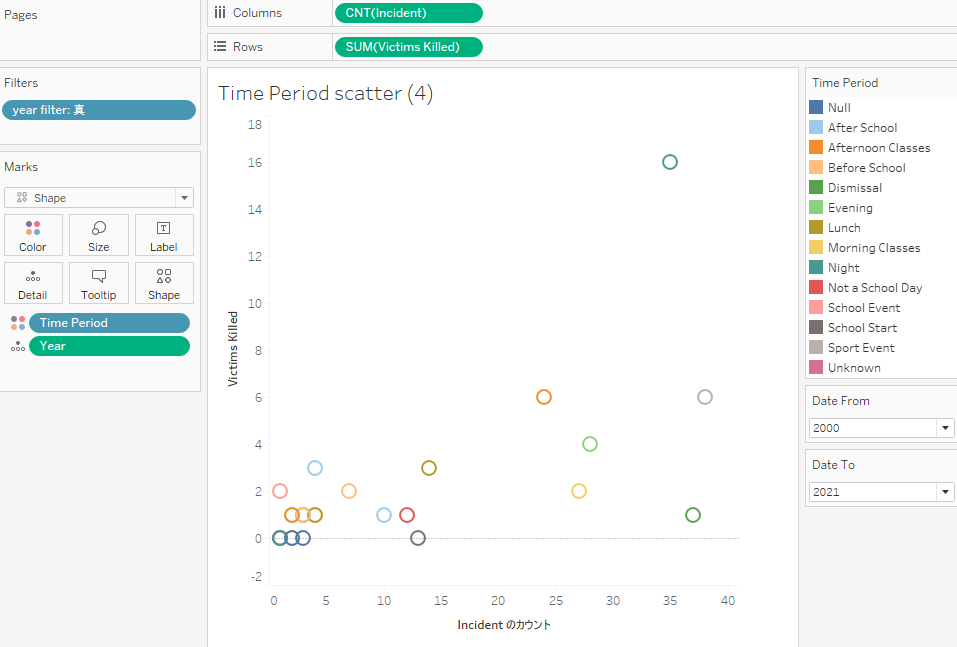
その結果最初の散布図は以下のように絞られました。

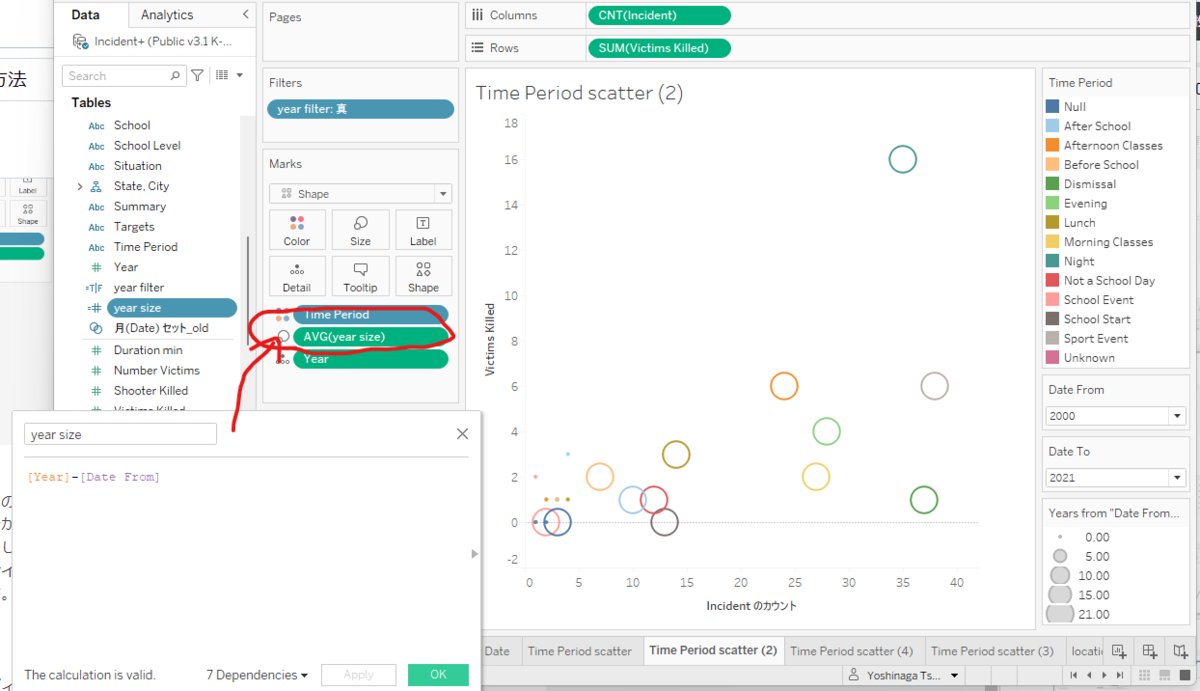
ただし、このままだと、どのデータがDate FromでどのデータがDate Toのデータなのかが一目で分からず、マウスオンして一つずつ確認する必要があります。また、色はすでに使用してしまっているので、そこで次に考えることはサイズの区別です。Date Fromを小さいサイズにして、Date Toを大きいサイズにすることで、変化を一目で分かるようにできます。下図のようにyear sizeという計算フィールドを作成します。これにより、Date Fromは0となり、Date Toの0以上となるため、サイズに違いが生まれます。
その結果が以下のような散布図です。これでだいぶ見やすくなりました。

2.同じディメンジョンのものを繋げる
上記の状態でも十分見やすくなりましたが、まだ一目で分かるとは言いにくい状態です。次に、パスを加えて行きます。
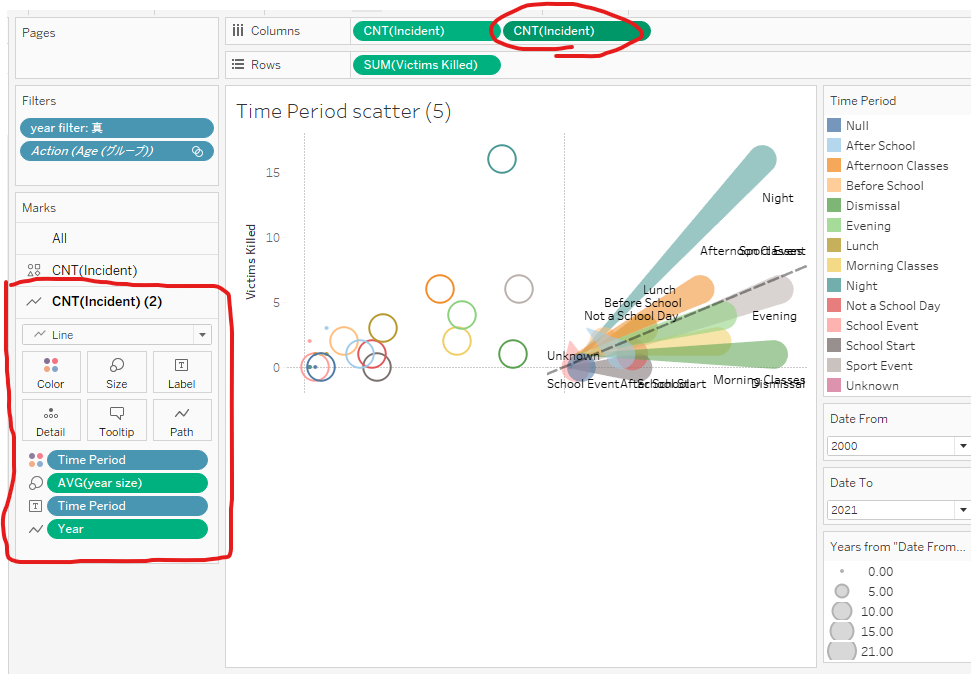
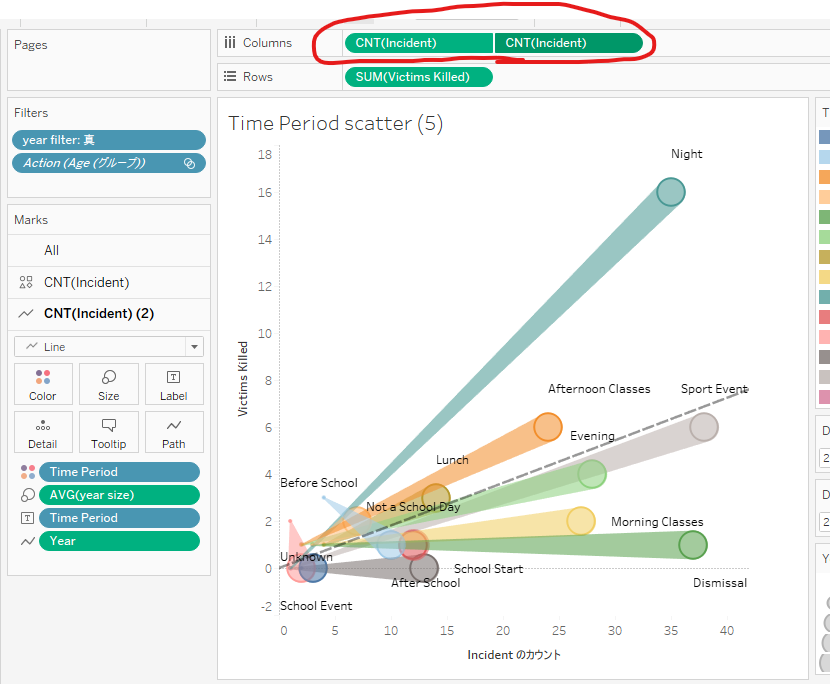
まずは、1.の手順と同じ流れで、横にインシデントのカウントメジャーを入れて、同じグラフを追加していきます。ただし、ここでは、Cirleではなく、Lineののグラフにします。また、設定の中でポイントとなるのが、PathにYearを入れることです。これにより、Yearを順番に繋げる折れ線グラフとなります。今回は、YearをDate FromとDate Toの二つに絞っているため、その二つをそのまま繋げるだけのグラフとなります。

ここまで出来たらあとは簡単です。二重軸にしてあげて、軸を同期させてあげれば以下のような散布図となります。小さい点がDate Fromの点であり、大きい〇がDate Toのデータです。散布図のどの方向に変化したかが一目で分かります。

余談
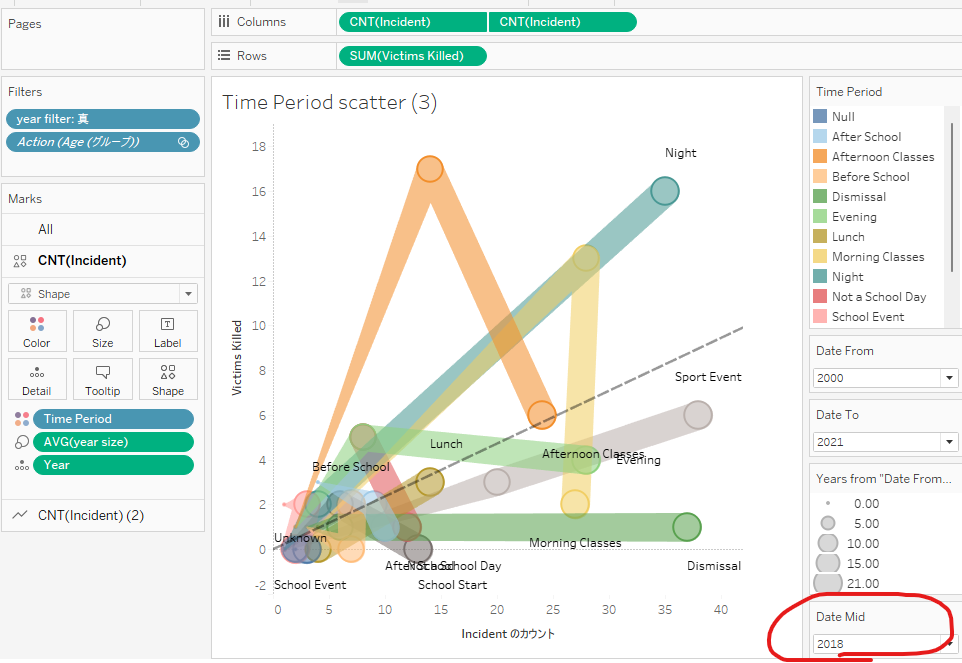
上記までは、予実比較などで2点間の比較でしたが、3点以上でも使用することができます。例えば、Date Midを追加すると以下のようなグラフになります。

Tableauによる変則的なレーダーチャートの作り方
先日のmake ove mondayでメジャーリーグの投手の変化球が過去と比べてどのように変化したのかを可視化するお題がありました。csvのテーブルの形でデータが与えられているので、そのままシンプルに考えるのであれば、折れ線グラフなどですが、いかんせん、変化球の名前が英語でそもそもどのような傾向にあるのかが、英語が分かり、かつ野球の変化球が分かる人しか理解できないようなグラフになりました。。。
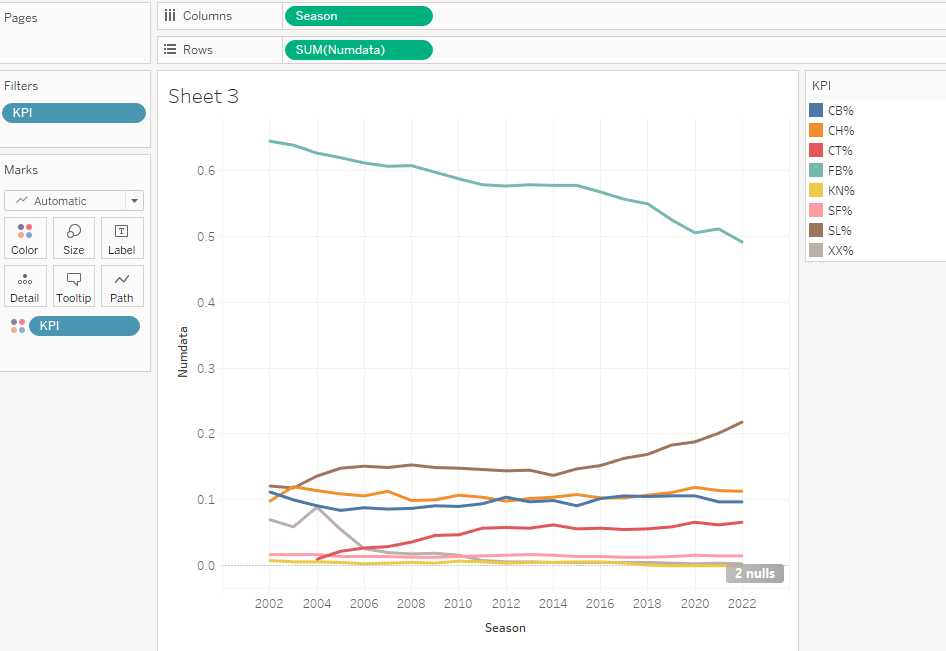
どれだけ分かりにくいかというと以下のような感じです。

折れ線グラフを見ると、例えばFB%が減っているようですが、そもそも”FB”ってなんだって話です。
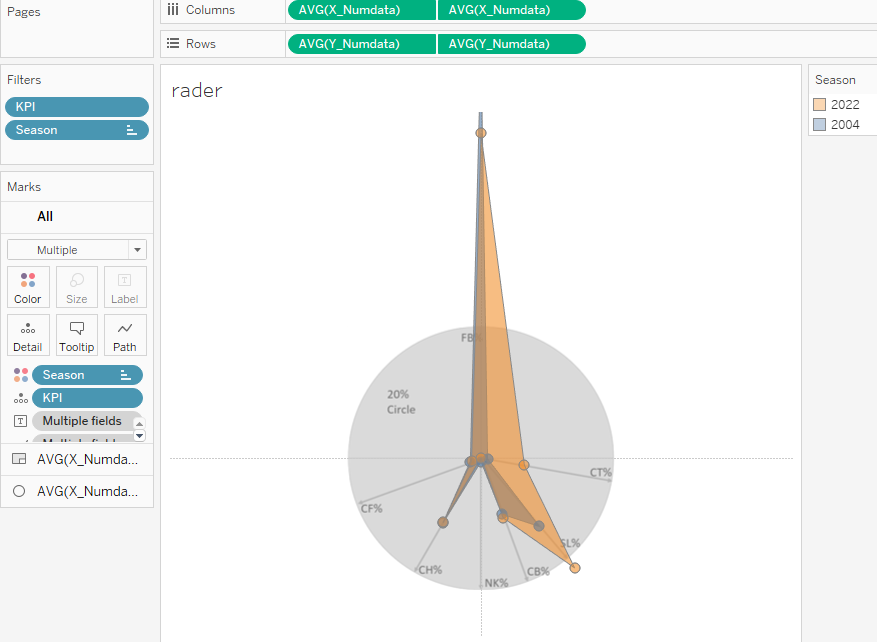
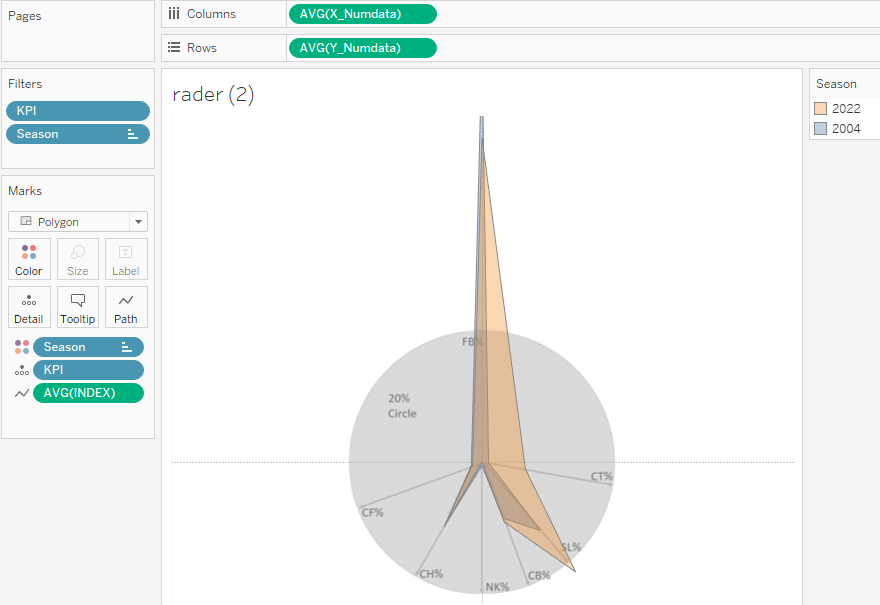
小さいころにパワプロをやったのを思い出して、どうせなら各変化球の変化する方向が分かるのが良いのではないかと考え、結論から言うと、以下のようなレーダーチャートを作成しました。

このレーダーチャートなら、どの方向に変化するボールがどの程度投げられたかが一目で分かります。今回のブログでは、備忘録的にどのようにこのレーダーチャートを作成するかを記載します。
作成手順
①各変化球の変化方向を三角関数で表現する
②レーダーチャートの背景を作成する(エクセル or パワポ)
③計算フィールドをTableauで作成する
それでは、各手順を解説していきます。
①各変化球の変化方向を三角関数で表現する
最終的なTableauでの実装は散布図となります。
そのため、変化球の方向毎にどの方向に散らばらせるかを決める必要があります。
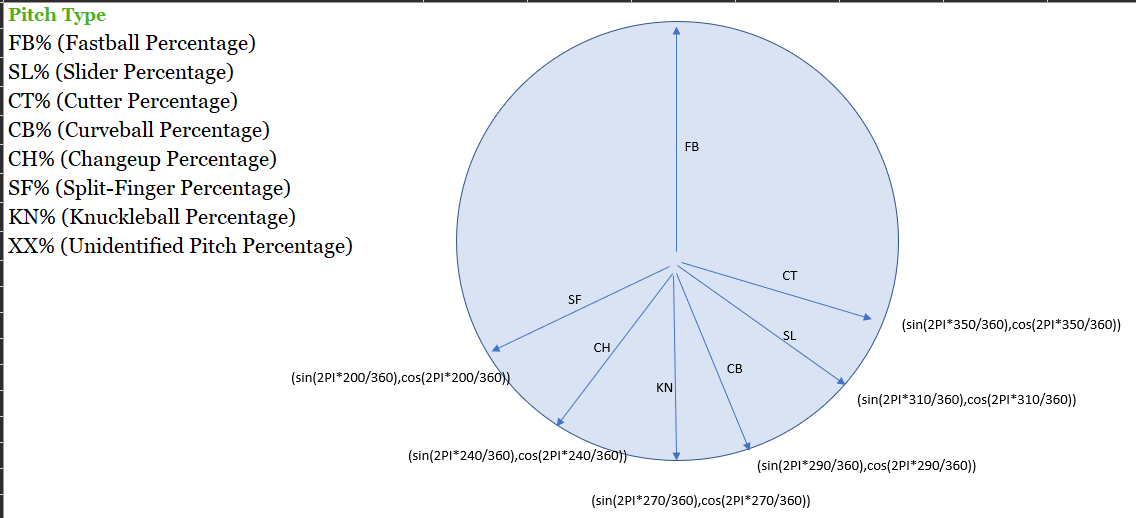
そこで、三角関数を使用します。ここでは、絶対値を気にせずに方向のみを考えるため、下図のようにCT(Cutter)であれば、キャッチーから見て右に曲がっていくので、右方向やや下に曲がるとして、角度350°の三角関数で表現すると、
X座標:cos(2π*350/360)
Y座標:sin(2π*350/360)
となります。これを全ての変化球に対して定義していきます。それをまとめた結果が以下のような図になります。

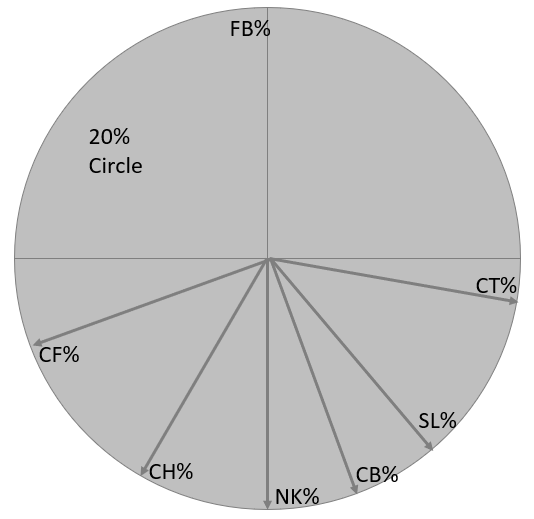
②レーダーチャートの背景を作成する(エクセル or パワポ)
ここはとてもシンプルです。先ほどまでに作成した三角関数を使用してTableauの散布図の背景を作成します。別に作成しなくても、それらしく表示されるのですが、意味が分かりずらいので、背景があった方が分かりやすいかと思います。ここで重要なポイントは三角関数の角度と矢印の角度をきちんと揃えることです。そうしないと、表示した際に散布図の点と背景が一致しません。

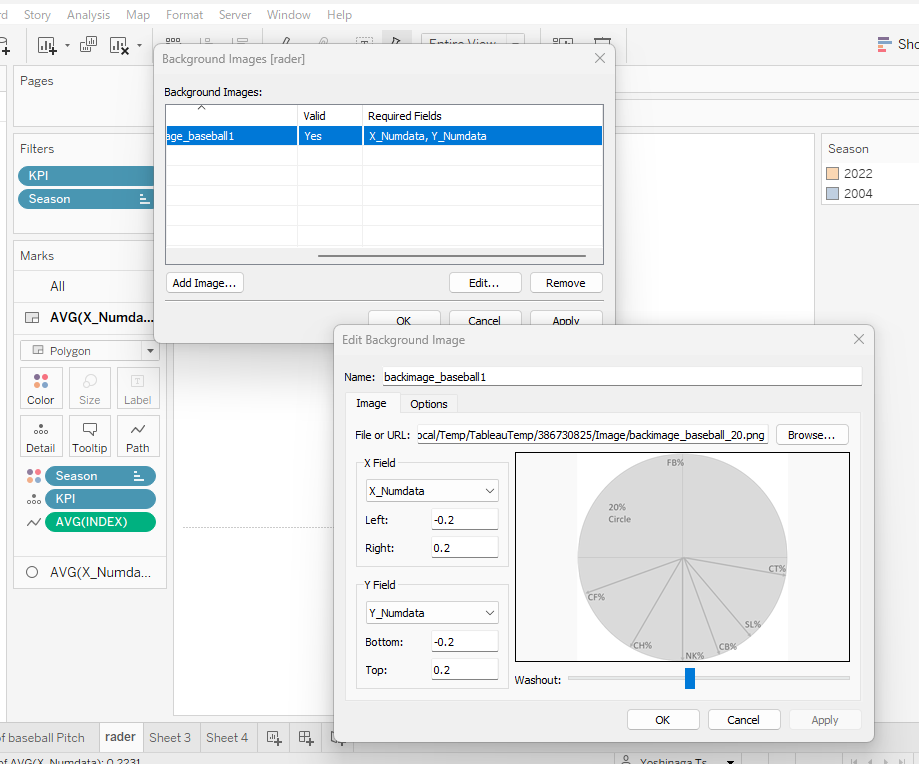
ちなみに、これをTableauの背景に設定する方法は以下のような方法をとっております。ダッシュボード側で貼ることもできるのですが、大きさや中心を厳密に合わせたいので、Map > Background Imageで設定します。設定画面は以下のようにしています。
ポイントがあるとすれば、X FeildとY Feildを0.2の大きさにしている点です。これは、散布図の横幅や縦幅のどこに合わせるかという話ですが、今回は各変化球のパーセントを表現するため、最大でも1であり、それもばらけているので、大きさとして0.2程度がちょうどよかったです。表示するもののおおよその最大値に合わせておくと良いのではないかでしょうか。

③計算フィールドをTableauで作成する
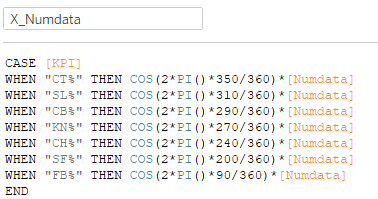
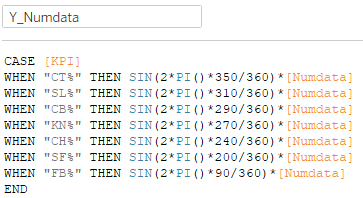
ここまで来たら後はシンプルかと思います。①の手順で三角関数を作成しているので、それを計算フィールドで実装します。なお、データは縦持ちであり、KPIというディメンジョンで変化球が定義されていますので、CASE文を使用して以下のように表現されます。この表現をしようとする場合、データが横持ちだと実装できませんので、事前に縦持ちに変換しておくようにしましょう。


作成したX_NumdataとY_Numdataをそれぞれ行と列シェルフに配置してあげて、比較したいSeasonをフィルタと色に入れてあげれば、以下のようなレーダーチャートが完成します。

いかがだったでしょうか。
今回のグラフは直球(FB)が多かったので、少し不格好なレーダーチャートになってしまったが、これならどの方向の変化球が多いかが、素人でもわかるかと思います。明らかに右下に曲がる球が多いですね。
以上です。
Tableau MOM #2 2022/9/26 Average Internet Speeds Across Europe
第3回目の投稿です。
このテーマはこちらに挑戦します!
Average Internet Speeds Across Europe
データはこちら
2022/W39: Average Internet Speeds Across Europe - dataset by makeovermonday | data.world
データの内容
| Country | Country Name | quarter | average download speed | average upload speed | average latency |
| AL | Shqipëria | 2019/1/1 | 15.3 | 7.33 | 27.72 |
| AT | Österreich | 2019/1/1 | 34.15 | 10.89 | 30.95 |
| BE | Belgique/België | 2019/1/1 | 62.19 | 13.86 | 17.87 |
| BG | Bulgaria | 2019/1/1 | 40.68 | 30.56 | 12.43 |
| CH | Schweiz/Suisse/Svizzera | 2019/1/1 | 88.88 | 48.23 | 17.06 |
| CY | Kýpros | 2019/1/1 | 17.93 | 4.43 | 26.35 |
| CZ | Česko | 2019/1/1 | 36.51 | 17.53 | 21.77 |
| DE | Deutschland | 2019/1/1 | 52.51 | 15.16 | 23.28 |
| DK | Danmark | 2019/1/1 | 78.26 | 56.6 | 14.33 |
| EE | Eesti | 2019/1/1 | 45.82 | 31.7 | 22.06 |
| EL | Elláda | 2019/1/1 | 20.95 | 3.94 | 37.29 |
データ構造
メジャーがdownload, upload, latencyと3種類あります。
この中で、downloadとuploadは同じような変化をすると予想され、
latencyは上記の2つとは別の動きをすることが予想されます。
ディメンジョンは、Country, Quater(date)の2つだけになります。
分析目的の定義
今回は、この分析目的をどのように設定するかに非常に悩みました。
候補としては、以下のような内容を考えました。
- 国毎に3メジャーの過去から現在までの変化
- 最新断面での実力と過去からの推移
- ヨーロッパ全体の3メジャーの評価
データを構造やデータの提供元を見ると、2項目のサンプルビューがありました。しかし、Tableauで可視化することを考えると、2だけでは面白味がない。色々考えた結果、まずは、1に対してダッシュボードを作ることとしました。
「1.国毎に3メジャーの過去から現在までの変化」の検討
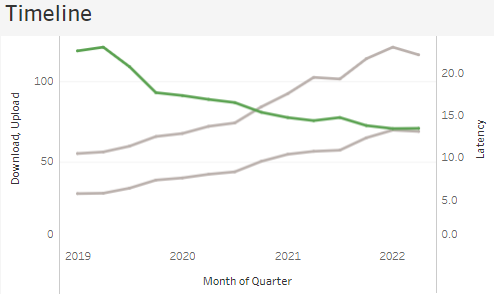
3つのメジャーを時系列に並べると以下の図のようになります。ここまでは、まぁ、予想通りです。ここに国のディメンジョンを追加する必要があります。国の数が、30以上あるため、このグラフを3個並べても意味がなく、1つのグラフで複数の国を別々の線で表すことも現実的ではない。

次に考えたのが、変化を見るという点で、これを必ずしも時系列を並べる必要はないのではないか。変化の概要を知るだけであれば、ロウソク足をつけて、最大値、最小値、平均値が分かればよいのではないか。
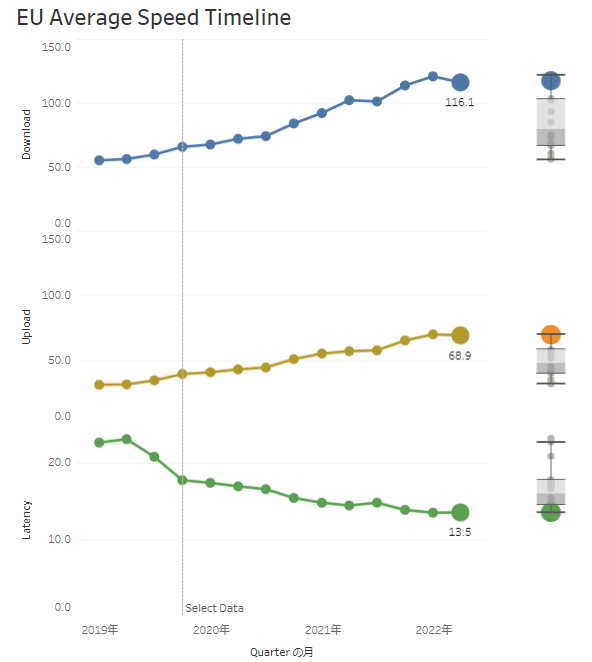
集約のイメージは数の通りです。一つの工夫として、最新断面だけを強調するようにして、現在がどのような状況にあるかをわかるようにすることで、「変化+最新」の情報を視覚的に得ることが可能になるのではないかと考えました。

上記の図の右側のロウソク足を国毎に並べることで、
ヨーロッパの国毎の変化と最新を一目でわかるようになります。
Tableauの強みを生かすために、そこからその国の情報を詳しく知りたい場合に、時系列で並べたグラフにドリルダウンするようにしました。
その結果は下記のダッシュボードとなります。
より良い見せ方や意見がございましたら、ぜひコメント願います。
リンクはこちら
Tableau MOM #2 2022/9/19 American Business Formations
第2回目の投稿です。
今回もTableauを使用してMakeover Mondayにトライした内容を記載します。
テーマはこちらです!
このテーマはこちらに挑戦します!
Ranked: American Business Formations
データはこちら
2022/W38: American Business Formations - dataset by makeovermonday | data.world
データの内容
| month | category | state abbr | state | Business Applications from Corporations | Business Applications |
| 2005/1/7 | Transportation and Warehousing | US | U.S. Total | 5852 | 19769 |
| 2007/1/2 | Health Care and Social Assistance | US | U.S. Total | 8505 | 29226 |
| 2014/1/9 | Information | US | U.S. Total | 2142 | 8624 |
| 2012/1/3 | Professional Services | US | U.S. Total | 17239 | 74361 |
| 2006/1/12 | Agriculture | US | U.S. Total | 1313 | 5751 |
| 2017/1/10 | Total for All NAICS | SD | South Dakota | 89 | 1377 |
| 2012/1/2 | Finance and Insurance | US | U.S. Total | 3786 | 21082 |
| 2013/1/9 | Total for All NAICS | WA | Washington | 1096 | 7105 |
| 2005/1/9 | Construction | US | U.S. Total | 19361 | 54289 |
| 2019/1/3 | Total for All NAICS | ID | Idaho | 277 | 4023 |
今回のデータもシンプルそうですが、2点問題ありました。
問題1:Categoryとstateの関係が2パターンある
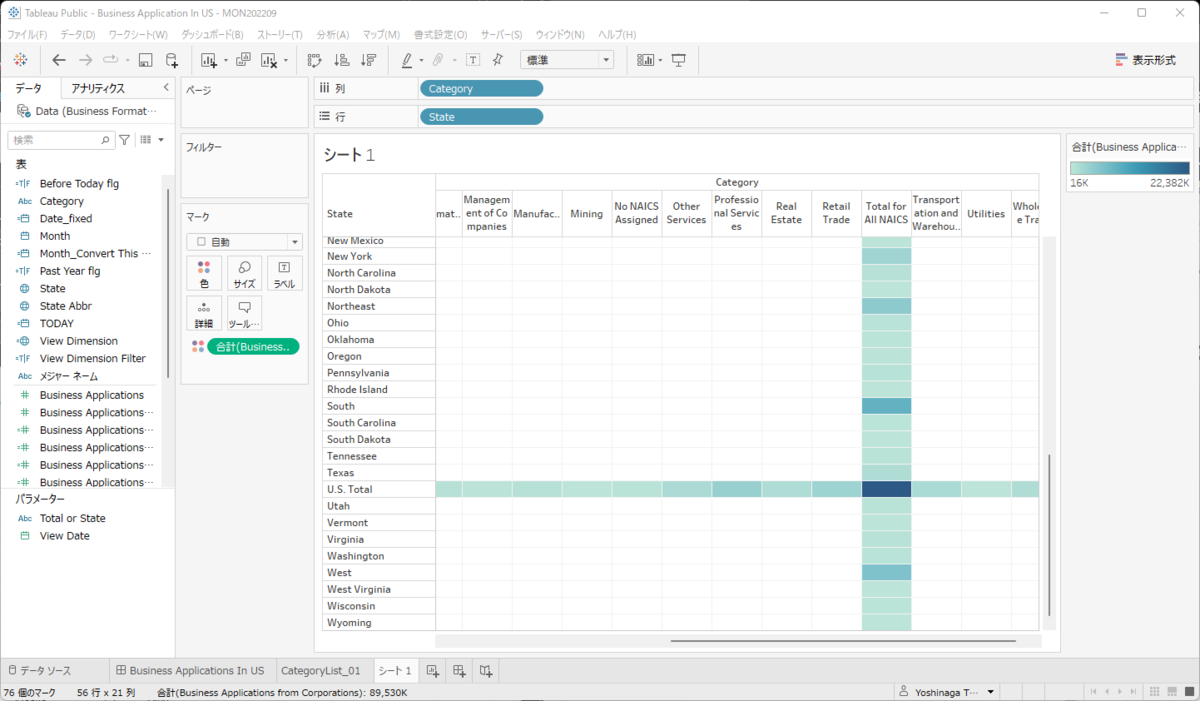
いざ内容を確認してみると、Catagoryとstateの関係が大きく2つに分かれており、全てのデータを同時に分析することが難しいようなデータであると感じました。これをtableauで分かりやすく確認すると以下の通りです。
縦軸にstate、横軸にCategoryを並べて、データがある部分だけに色付けをしております。そうすると、stateの「U.S. Total」には複数のカテゴリにデータが入っているが、その他のstateのデータは、Categoryが「Total for ALL NAICS」にしかデータがないことがわかります。

以上の理由から、データを可視化して分析する際には、以下の2つのユースケースに分けて考える必要があると結論付けました。
- アメリカ合計値をカテゴリ毎に分析する(stateが「U.S. Total」の場合)
- 各州のCategory値の合計の分析
問題2:日付データ(month)の値が日本式の表記でない
この内容は正確にはすぐに気が付いたわけではなく時系列のグラフを作成する段階で気が付きました。日付の表記は日本とアメリカで違っているようでした。日本では、年/月/日と表記されているのに対して、アメリカでは、年/日/月の順番に並んでいるようでした。
これを考慮せずに時系列グラフにしようとすると以下のようになります。
月が1月しかなく、日は1~12までしかないデータとなり、明らかにばぐっております。

データの可視化検討
Categoryとstateの関係は凡そわかったので、次に時系列の傾向を把握して可視化を検討します。適当なディメンジョンで時系列をプロットすると下図のように右肩上がりのグラフとなりました。この傾向はディメンジョンを変更しても同じようになるため、データとして分散などを見ることよりも、過去のデータに対して、どの程度上昇しているかが重要であり、また、今年度はどこまで上がってきているかが重要であると考えました。

分析するディメンジョンが限られているのであれば、それらを全てグラフ化することも可能ですが、stateは数が多いので、それは現実的ではありません。
そこで以下の方針で可視化を実施しました。
- CategoryとStateの一覧で凡その上昇傾向と今年の位置を確認する
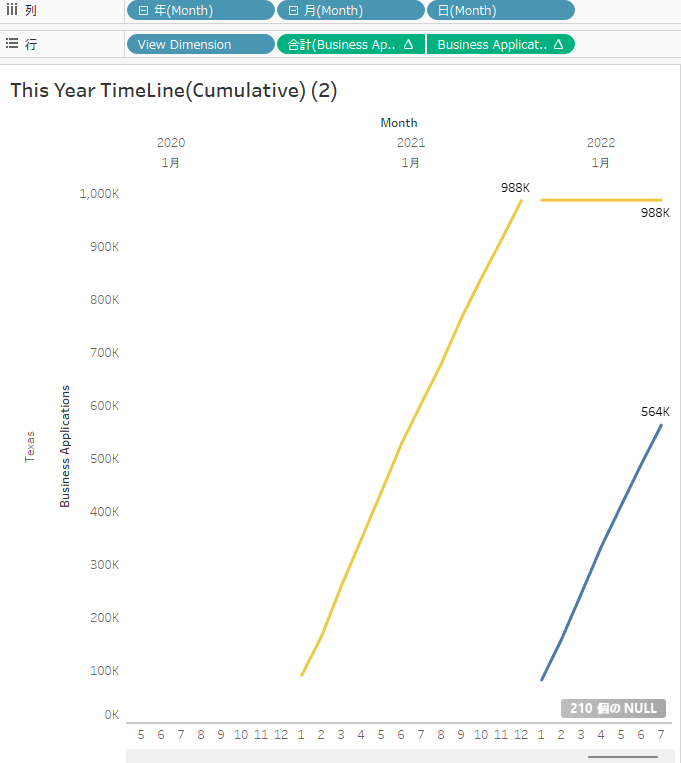
- 前年度までの時系列(年毎)と今年度の時系列(月毎)を分析する
「2.」の方は比較的簡単ですが、「1.」をどうするかがポイントです。
色々悩んだ結果以下の内容としました。
ポイント
- 最大値と最小値をリファレンスバンドで表現
- 各年の合計値を〇の大きさと色で表現(新しい年ほど大きく色が濃い)
- 昨年度の値が黄色でプロット
- 今年の値を赤いラインで表現
- 分析軸のメインをCategoryとstateで切り替えられる
以上の内容により、可視化するディメンジョン毎の全体像をつかみつつ、気になるものをマウスオンすることで、詳細に分析可能だと考えました。
(作業時間2.5H)
リンクはこちら
Tableau MakeoverMonday #1
初投稿です。
データサイエンティスト兼コンサルタントのtsubasaです。
最近、自身の業務のレベルを上げようと思い、
Makeover Mondayに参加して武者修行することにしました。
このブログでは、それの奮闘記などを発信していければと考えております。
初回テーマはこちらに挑戦します!
Ranked: Top 10 Countries by Military Spending
データはこちら
2022/W35: Top 10 Countries by Military Spending - dataset by makeovermonday | data.world
データの内容
データの構造としては非常にシンプルですね。
| Year | Country | Spending (2020 USD) | Percent of GDP | Percent of Government Spending | Spending per Capita |
| 2004 | Afghanistan | 194.5548 | 0.0243 | 0.1613 | 5.0597 |
| 2005 | Afghanistan | 175.1995 | 0.0199 | 0.1269 | 4.7839 |
| 2006 | Afghanistan | 177.1185 | 0.0190 | 0.1036 | 4.9690 |
| 2007 | Afghanistan | 272.6508 | 0.0257 | 0.1195 | 8.1023 |
| 2008 | Afghanistan | 237.6124 | 0.0234 | 0.1117 | 8.6766 |
| 2009 | Afghanistan | 267.3980 | 0.0209 | 0.0986 | 8.8702 |
| 2010 | Afghanistan | 285.9423 | 0.0195 | 0.0935 | 10.2154 |
| 2011 | Afghanistan | 281.2517 | 0.0182 | 0.0830 | 10.8180 |
| 2012 | Afghanistan | 210.7714 | 0.0118 | 0.0470 | 7.6565 |
| 2013 | Afghanistan | 194.3148 | 0.0108 | 0.0431 | 6.7305 |
| 2014 | Afghanistan | 237.0084 | 0.0130 | 0.0511 | 8.0377 |
ただ、一部のデータの意味がよくわかりませんでした。
"Spending(2020 USD)"はそのままで良いと思うのですが、
"Percent of GDP","Percent of Government Spending"の定義がよくわかりません。
調べてみると、以下のような記載がありました。
The SIPRI Military Expenditure Database gives the annual military spending of countries since 1949, allowing comparison of countries’ military spending in local currency at current prices; in US dollars at constant prices and exchange rates; as a share of GDP; per capita and as a share of government spending.
ただ、これを見ても記載がされていないようなので、一旦は、そのほかのデータで分析・可視化できるかを検討することに。
データ内容の分析と可視化検討
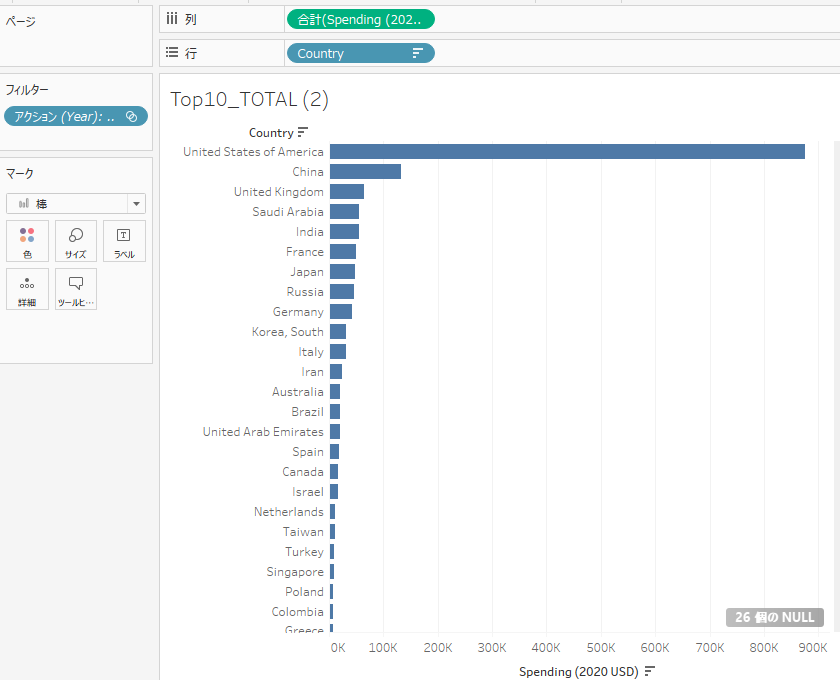
まずは、国毎に、Spendingを確認する。
結果として、アメリカがダントツであり、これだけを見せても、
あまり面白味がない。

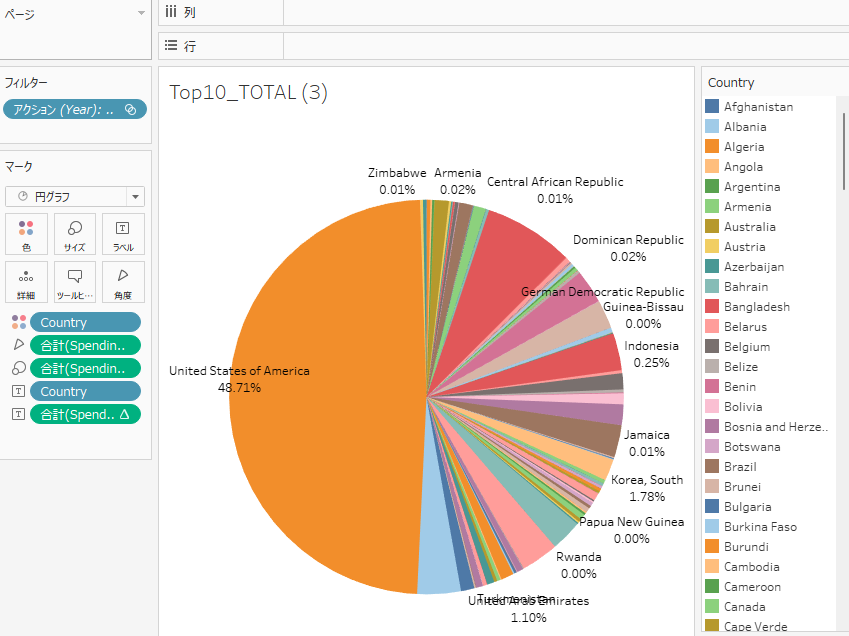
次に合計に対する割合を調べてみることに。
この結果として、アメリカが全体の半分近くを占めていることがわかる。
しかし、ここでふと考えてみると、このデータって、時系列があり、
いつからのデータからなのかを確認していないことに気が付き、
直近の数年で確認してみたが、大きな違いはなかった。(画像は省略)

次にもう一つの使えそうなデータを確認
Spending per Capita(人口1人当たりの使用量)を見ると、
アメリカが1位であることには変わりないが、2位以下の国が大きく変動している。

以上の内容から、使用量だけでの判断はできないが、1人当たりの使用量だけでも偏った分析になると考えられるため、このデータを可視化して評価するのであれば、両方必要という結論にたどり着きました。
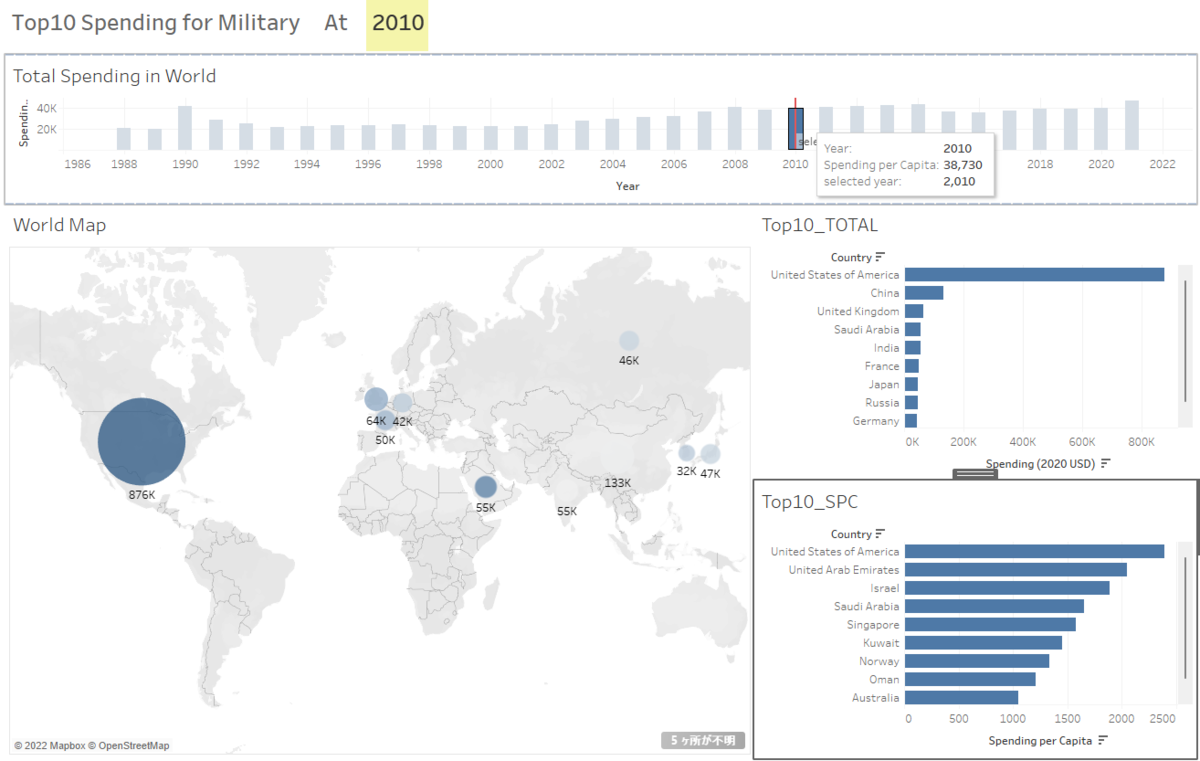
可視化したビュー
今回はあまり凝らずに一旦は可視化をしてみることにしました。
やはり時系列と一緒に見ることが重要であるため、上部に時系列を配置して、
マウスオンすることで、下に対してフィルタをかけつつ、
マウスが離れた後も、何年が表示されているかがわかるように、
パラメータに選択した年を渡して、タイトルの横に表示する工夫を凝らしてみた。

リンクはこちら
最後まで読んでいただき、ありがとうございます♪